Workflow and Forms Dataflow
This topic describes the objects and messages required in creating a Nintex form.
The Forms designer is accessed as a graphic user interface from the SharePoint list or from the Workflow designer. You can open the Forms designer from the edit toolbar. The Forms designer allows you to create your form layout, add controls, and bind the controls to the SharePoint list. In addition you can add your validation, events, calculations, and visibility settings in the designer. Finally, the Forms designer allows you to export your form as form XML.The XML file contains descriptions of the layout, forms controls, CSS, rules, other elements of the form in a portable format. You can use form XML to migrate from one SharePoint instance to another.
The List Forms designer
The list Forms designer creates list forms and content type list forms and is launched from the edit toolbar in a SharePoint list. For more information, see Types of Nintex Forms.
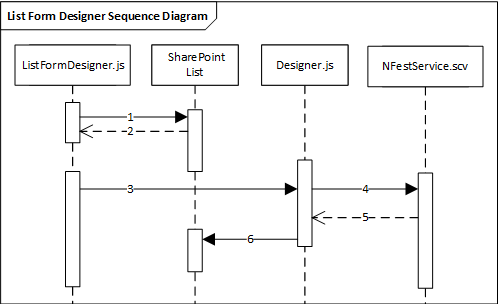
The List Forms designer Sequence Diagram shows the messages and senders in creating list forms. The List Forms designer retrieves bindable fields and context from SharePoint, and then passed the information to the designer, which then collects the toolbox and mater data assets from the Nintex Forms Rest Service. When the form design is finalized, it is saved as persistent data to the list with a contenttypeID.

Creation of the list form uses the following sequence:
- ListFormDesigner.js sends a query string for the context form and bindable fields.
- SharePoint returns the context and bindable fields.
- ListFormDesigner.js gives the information to Designer.js.
- Designer.js request toolbox and master data from NfRestService.WCF.
- NfRestService.WCF sends the form data as JSON to Designer.js.
- Designer.js saves the form JSON as fORM XML in the Content Types resource folder in the SharePoint List for persistent storage. The Form XML is accessible through the Forms API with the contenttypeID.
The Workflow Start and Task Forms Designer
The Workflow designer creates start forms and task and content type list forms and is launched from the edit toolbar in the workflow Forms designer. For more information see Types of Nintex Forms.
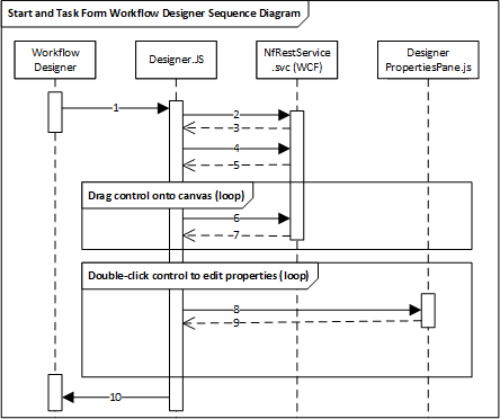
The Start and Tasks Form Workflow Designer Sequence Diagram shows the messages and senders in creating forms. The workflow designer sends context information to the Forms designer, and then Nintex Forms Web service provides bound fields and SharePoint context to the designer, and a second call returns the tools and other forms assets available to the designer. As the controls are added to the form canvas, the designer communicates with the web service and Designer Properties Pane. When the form is saved, the form is serialized as XML (using form XML) and then inserted into the workflow description file (.nwf) that describes the workflow.

The workflow Forms designer performs the following sequence:
- Form JSON string provided to the Forms designer.
- Designer calls the Nintex Rest Service to retrieve SharePoint fields for content type.
- Content type fields loaded.
- Forms, Workflow variables, and SharePoint columns sent to the server.
- Master data and form specific data returned which allows the canvas toolbox to build.
- Properties sent to the server where the control assembly is located and asked to provide changes.
- Mark-up and updated messages (information and validation) sent back.
- Relevant properties and master data sent to the designer properties pane.
- Send changes sent back to designer.
- Update from JSON string sent back to the workflow's persistence data format, Nintex Workflow action definition (.nwf). For more information see XML Reference in the Nintex Workflow 2013 Software Development Kit.